Updated! Updates are shown in quote text like this. Some scores are updated following app updates.
An Apps Experiment
Cross-posted from https://lemmy.world/post/18159531
Introduction
This is an experiment I performed out of curiosity, and I have a few big disclaimers at the bottom. Basically, I’ve seen a lot of comments recently about one app or another not displaying something right. Lemmy has been around for a while now and can no longer be considered an experimental platform.
Lemmy and the apps that people use to access the platform have become an important part of people’s lives. Whether you are checking the app weekly or daily, and whether you use it to stay up on the news or to stay connected to your hobby, it’s important that it works. I hope that this helps people to see the extent of the challenge, and encourages developers to improve their apps, too.
How I did it
I wanted to investigate objectively how accurately each app displays text of posts and comments using the standard Lemmy markdown. Markdown is a standard part of the Lemmy platform, but not all apps handle it the same. It is basically what gives text useful formatting.
I used the latest release of each app, but did not include pre-releases. I only included apps that have released an update in the last 6 months, which should include most apps in active development. I was unable to test iOS-exclusive apps, so they are not included either. In all, 16 apps met the inclusion criteria.
I also added Eternity, which is in active development, although it has not had a recent update. I was able to include several iOS apps thanks to testing from @[email protected] – Thanks, Jordan! This made for 20 apps that were tested.
Each app was rated in 5 categories: Text, Format, Spoilers, Links, and Images. I chose these mostly based on the wonderful Markdown Guide from @[email protected], which was posted about a year ago in [email protected] (here).
I checked whether each app correctly displayed each category, then took the overall average. Each category was weighted equally. Text includes italic, bold, strong, strikethrough, superscript, and subscript. Format includes block quotes, lists, code (block and inline), tables, and dividers. Spoilers includes display of hidden, expandable spoilers. Links includes external links, username links, and community links. Images included embedded images, image references, and inline images.
Thanks to input from others, I also added a test to see if lemmy hyperlinks opened in-app. There was a problem with using the SFFA Community Guide that caused some apps to be essentially penalized twice because there was formatting inside formatting, so I created this TEST POST to more clearly and fairly measure each app.
In each case, I checked whether the display was correct based on the rules for Lemmy Markdown, and consistent with the author’s intent. In cases where the app recognized the tag correctly but did not display it accurately, that was treated as a fail.
Results
Out of a possible perfect 10, 6 apps displayed all markdown correctly:
Alexandrite - 10.0
Connect - 10.0
Jerboa (Official Android client) - 10.0
Photon - 10.0
Summit - 10.0
Voyager - 10.0
Quiblr - 9.5
Arctic - 9.3
Interstellar - 9.1
Lemmuy-UI - 9.0
Thunder - 8.9
Tesseract - 8.6
mlmym - 8.0
Racoon - 7.6
Boost - 7.3
Eternity - 7.0
Lemmios - 6.9
Sync - 6.9
Lemmynade - 6.1
Avelon - 5.7
Disclaimers
Disclaimers
I Love Lemmy Apps (and their devs)
Lemmy apps devs work very hard, and invest a lot in the platform. Lemmy is better because they are doing the work that they do. Like, a LOT better. Everyone who uses the platform has to access it through one app or another. Apps are the face of the entire platform. Whether an app is a FOSS passion project, underwritten by a grant, or generating income through sales or ads, no one is getting rich by making their app. It is for the benefit of the community.
This is not meant to be a rating of the quality or functionality of any app. An app may have a high rating here but be missing other features that users want, or users may love an app that has a lower rating. This is just about how well apps handle markdown.
This is pretty unscientific
You’ll see my methodology above. I’m not a scientist. There is probably a much better way to do this, and I probably have biases in terms of how I went about it. I think it’s interesting and probably has some valuable information. If you think it’s interesting, let me know. If you think of a better way, PM me and I’d be happy to share what I have so you don’t have to start from scratch.
My only goal is to help the community
I do think that accurately displaying markdown should be a standard expectation of a finished app. I hope that devs use this as an opportunity to shore up the areas that are lagging, and that they have a set of standards to aim for.
I don’t have any Apple things
Sorry. This is just Android and Web review. If someone would like to see how iOS apps are doing, please reach out and I’ll share how we can work together to include them.
Hey, I’m the Photon dev. I’d like to know which parts Photon incorrectly displayed, so far I only see tables rendering incorrectly. I’ll have this fixed soon.
Update: fixed table displays, pushed to main
Could this be updated now? 🥺 (you can test here)
Holy shit, Photon has gotten this good now? When I tried it a few months back it felt like just yet another Lemmy client. Now it feels so smooth and polished. Works great on mobile even. Thanks for making this!
Unrelated, but photon keeps randomly redirecting pages to what is previously viewed. It has screwed me over by making me post to the wrong community.
I don’t understand what this means. There are no redirect calls at all in photon other than for /comment urls, and certain layouts.
Not exactly redirect, but sometimes it just goes back to the previous page. Maybe something to do with window.history?
It was a while ago. I haven’t used it after the incident (July 12)
Photon is so great i honestly feel like it should replace the default
Agreed, translating it to french made me discover so many little features, did you knoe it can show the political bias of a linked article?
Thats really cool i didnt know that
Hey, the admin of slrpnk.net has been thinking of making Photon the default frontend but updates to it sometimes cause breaking issues? Any chance you could get into contact with them so it can become the default in a way that updates wont break it?
I contacted them about it.
Amazing, thank you!
tell the admin to make a post on [email protected], xylight is vfry responsive.
Woohoo Voyager!
Voyager gang, let’s scroll
It’s the best PWA ever made, to my knowledge.
PWA?
Progressive web app
Oh I didn’t know it was a web app, I’ve only seen it on droidify, among other “normal” apps. It looks amazing !
It was initially a pwa, but now it is a full and proper app, even available on Google play now!
I believe it can still be used as a pwa though.
Yup, still works great as a PWA.
Voyager da 🐐 no 🧢
Bravo Voyager! 🔥
Interesting to see that even Lemmy-UI does not display markdown completely correctly
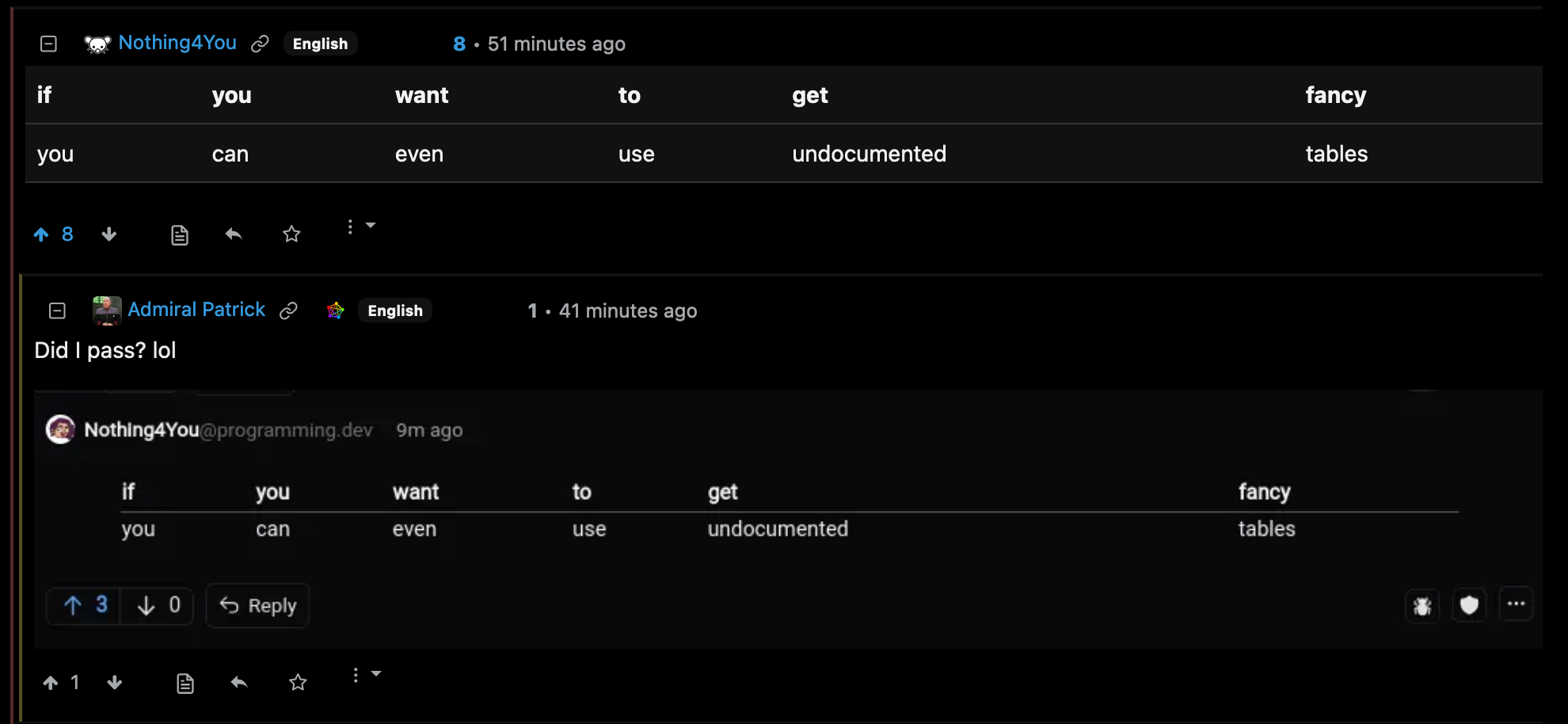
if you want to get fancy you can even use undocumented tables This surprisingly works on boost.
Works on Voyager.
Did I pass? lol

just as great as lemmy-ui

Works on Thunder.
Confirmed here on android
Tables are a very common markdown extension most(?) popular markdown parsers support them
for sure, but they’re neither mentioned on https://join-lemmy.org/docs/users/02-media.html nor on the linked CommonMark tutorial.
Which is funny because the main part of that documentation is a Markdown table
I wasn’t sure if Lemmuy-UI in the results list was a typo or an alternative interface. Now I know. 😄
For some reason, Lemmy-UI does not convert usernames to links: @[email protected]
it does, but only if you use the autocomplete feature. it’s also a bit delayed without any indicator that it’s loading.
if you type @gedal and wait a moment it’ll load @[email protected] to be selected:

Yes, I’m not sure if that is meant to be a placeholder or a substitute for native user links. What it actually does is generate markup that converts the username into a web link, which is fine for most circumstances, but not ideal. A plaintext username should automatically link to the user. This creates an inconsistent behavior between posts depending on where (and when) they were typed.
In other words, it’s a very helpful feature, but it is not recognizing and linking usernames.
Actually that behaviour is very annoying to other platforms. Mbin for example can only link to the lemmy server this user is on and no longer the local profile of that user. Example:
@ user @ lemmy.instancegets converted to[@ user @ lemmy.instance](https:// lemmy.instance/u/userso on mbin this does not open the profile of the user on the local server, but instead links the lemmy instance, so you leave your instance to view the profile.(spaces included so this won’t get converted to mentions, etc)
Are those not two different users though? Joe at Hotmail and Joe at Gmail are different.
Yes they are, but you have my profile on your server and you do not need to leave the server to view my profile…
@ user @ lemmy.instanceshould link tohttps:// mbin.instance/u/@[email protected]and not tohttps:// lemmy.instance/u/userI’ll have to try on desktop, in the app it isn’t very clear what exactly it’s looking at to see profiles.
It’s weird that community names are automatically rendered as links, but usernames aren’t. Isn’t it pretty much the same thing?
yeah exactly. On mbin it works this way and lemmy inserting the link breaks that. But it does it for communities in the community description sometime as well, though I don’t know if it is just a user “error” or a lemmy error
Yeah, it’s rather inconsistent. I opened an issue for it a while ago.
I hope they fix it soon. It would make tagging users way smoother and less clunky.
Compare the source of your comment to the one you’re replying to. Those are two different things. I’d argue it’s a workaround of anything.
What happens if you press tab or click on the suggested item at the point in your screenshot?
For me, it inserts the link at the cursor position, but doesn’t replace the bit you’ve already typed, resulting in
@gedal[@gedaliyah@lemmy.world](URL).Anyone else have this issue?
on firefox, if i type
and click or press tab once it replaces the text with[.world](https://lemmy.world/u/gedaliyah). the behavior is the same whether i hit tab, enter or click the text.if i type
and click or press tab once it replaces the text with[.world](https://lemmy.world/u/gedaliyah)Ah, you are correct. It turns out that the issue I was encountering was a little more subtle.
If I type all the way to
@gedaliyah@and click or press tab once it replaces only the second ‘@’, resulting in@gedaliyah[@gedaliyah@lemmy.world](https://lemmy.world/u/gedaliyah).It’s not even just that. It seems that the extra
acts as a separator, so you can’t even autocomplete e.g.@threelonmusketeers@shas that’ll try to autocompleteinstead of taking the instance domain as part of the mention.I’ve raised a GitHub issue for this now: https://github.com/LemmyNet/lemmy-ui/issues/2652
Thanks for investigating and opening a GitHub issue!
I hope they fix it soon, or else just fix the underlying issue to render
@user@instanceas markdown in the first place.
Dunno … I went to the linked page in the top post and everything seemed fine to me (using Lemmy-UI)
It doesn’t display headings, I know that much.
#Heading
I’m not sure
is valid markdown (see, eg, Daring Fireball’s “original” syntax page) … and I’ve never seen it. I’ve always understood that the space was necessary, which I think makes sense for a number of reasons TBHSo …
#This does not work
This does work
I know that it works on some sites (reddit for example). Generally, it is not preferred.
Didn’t know it worked on reddit. Generally it seems necessary to require the space as it disambiguates headings from hashtags, and also makes the raw text more readable.
In doing this I learned that there are “correct” but also “preferred” ways to use markdown. A heading should have a
spaceafter theeven though it is correct either way.##Heading
Heading
These lines may be the same or different in different apps.
The thing of it is, if you just highlight some text and hit the heading button in the GUI, it doesn’t include the space.
Interesting. I never noticed that. As I said, it’s technically correct but not preferred. I’ll see if I can post a link about this later.
Heading
Voyager gang!
Same here
Where are all my fellow voyagers at?
Checking in
Checking in
I usually use desktop, but when it’s not available I use Voyager.
deleted by creator
Checkin innnn
74656
wefwef 🫡
did
u
know
u
can
nest
spoilers?
dog pic

This displays incorrectly for me on Jerboa

:( It works on lemmy-ui/photon/alexandrite/voyager (maybe others too - these are just ones I’ve tested that work)
Why is your username color highlighted in voyager

I am the voyager dev!
Neat! I did not know that.
hello fellow client dev
Worth the effort for the good boy or girl.
I did not know that. Works on Android Thunder.
Not on Jerboa apparently.
Whoa that’s cool! It works in Thunder!
Awesome
I don’t even see footnotes in the documentation[1], but they can be pretty useful. It’s
^[text], in case others are curious.
I don’t see foot notes mentioned in the CommonMark spec. https://spec.commonmark.org/0.31.2/
That’s really interesting. AFAIK Lemmy devs do not have a comprehensive markdown documentation. I thought it was CommonMark plus spoilers and Lemmy links, but it seems like they have other changes as well.
I filed a bug with Jerboa a long time ago about something related to this (I don’t remember exactly). I guess right now the philosophy is that every front end/app can render how they see fit.
Ultimately, this is just my opinion about what apps should prioritize in terms of markdown. I don’t think it’s too much of an ask that these be consistent across apps. I’m not sure that there has ever really been an effort by the devs to standardize things in this kind of way. As I said in the post itself. Lemmy is no longer a baby platform. people have been sharing these best practices for markdown for over a year at least.
I think that when someone posts, they should have a reasonable expectation that people will see what they intend.
I agree, it should look the same everywhere
They aren’t in the CommonMark spec but tables and spoilers aren’t either.
Whoa footnotes! That’s a thing?
Yes, I didn’t go that far down the rabbit hole. I decided to very unscientificly pick five categories that I personally thought were relevant and score those. There are lots of markdown types and situations that are not captured here.
@[email protected] iOS testing, not sure how you score these so I just listed out the broken stuff.
Arctic - Link opens in App. Headings fail, images fail, everything else looks fine.
Avelon - Link opens in browser, not app. Manually went to test post. Bold+Italic fails (Italic works, not Bold). Table fails. Horizontal Rule fails. Spoiler fails. Everything else looks good.
Bean - Last updated 7 months ago, comments on the app say it’s abandoned. Link opens in browser, not app. Manually went to test post. Text formatting block fails so hard, it’s not even visible(!) Heading fails. Code Block fails, Inline Code fails. Links and Image work, but not inline, only at the bottom of the post. Table fails. Horizontal rule fails.
CheeseBot - Did not test. $2.99, no free version.
Lemmios - Link opens in app. Everything looks and works great EXCEPT Spoilers.
Mlem - Link opens in browser, not app. Manually went to test post. As with Lemmios, everything looks and works great EXCEPT spoilers.
Remmel - Instant fail. No development in 2 years, unable to even add an instance or an account. Non-starter.
Thunder - Hard to test. Lots of lag for some reason. Link opens in browser, not app. Manually went to test post. That being said, EVERYTHING worked. The lag may have been because I had just linked my account. Testing everything above, then coming back to Thunder, I found it fast and responsive.
Voyager - Link opens in app. EVERYTHING worked. No notes.
So, ranking them:
Voyager - EVERYTHING worked. No notes.
Thunder - Everything worked, but laggy to start with when using a year old account with lots of data. Once it caught up, everything was fine. Would probably be great with a new account.
Lemmios - Link opens in app by default. Spoilers don’t work.
Mlem - Link opens in browser by default but is user configurable. Spoilers don’t work.
Arctic - A few minor failures.
Avelon - A few more failures than Arctic.
Bean - Hey, it works better than Remmel. Probably abandoned.
Remmel - Instant fail.
CheeseBot - Did not test. $2.99, no free version.
Mlem - Link opens in browser, not app.
This is configurable. You can switch to have it open either way.
Noted! I wasn’t really testing configurations, just “out of the box” functionality.
Thanks! I’ll have a look tomorrow
Memmy is my favorite. cute name. Memmy for Lemmy
Has Memmy started getting updates again? I thought it was abandoned.
Still dead, and not on iOS App Store anymore
What about Boost?
Searching the Apple app store for “lemmy” only turned up these.
I don’t understand why there isn’t a “markdown library” of some sort that software developers can just use in their app. I haven’t looked too deep into this, but it has always seemed to me that every app must individually implement markdown display. Why?
Because markdown has committed the worst of old programming sins. It has no standard.
However I’m pretty sure that Lemmy has a standard so there’s not really much excuse.
Funny how the competition between charger standards in the alt text was eventually solved with, you guessed it, another standard, called USB-C.
Lol. I wish XKCD showed date published.
Explain xkcd shows the date published: 2011-07-20
The comic is now a teenager.
P.S. Pedantic rule on the capitalization of xkcd:
The preferred form is “xkcd”, all lower-case. In formal contexts where a lowercase word shouldn’t start a sentence, “XKCD” is an okay alternative. “Xkcd” is frowned upon.
I am fairly sure that the comic isn’t that old. So I think usb-c is what it’s alluding to.
that the comic isn’t that old
That comic recently became a teenager. The first USB-C specifications weren’t published until 2014.
Lemmy documentation references CommonMark so I’m assuming that is the accepted standard, plus a few Lemmy specific things.
Isn’t the base markdown standardized?
It’s just that so many flavors advertise themselves as markdown+ flavor?
only sort of.
this is the original document defining markdown, and you’ll notice it doesn’t really specify a lot of the things that have compatibility issues across different markdown processors, along with allowing arbitrary html which really depends on where you’re showing it. There’s a list of ambiguous syntax here.
CommonMark is as close to a standard as we have.
Thanks for the info. I thought that markdownguide.org was the standard as explained in your link from the creator.
By using what is described in markdownguide, I’ve never encountered any issue with any markdown compatible text editor.
There are Markdown libraries. Many have small differences and many apps have their own custom additions though.
The problem isn’t that there are no libraries out there that parse Markdown. There are, in fact, plenty for all different languages. The issue is that every site has its own flavor of it. Lemmy does it one way, GitHub another, and something else does it completely differently yet again.
It is, unfortunately, kind of a mess.
As one of the Thunder devs, I can say there are markdown libraries. Thunder is written in Dart/Flutter and there is a great library that we use.
https://pub.dev/packages/flutter_markdown
That said, and as others have mentioned, markdown is not as well standardized and it seems like just about every site renders it differently, so there are a lot of edge cases to handle. Lemmy also has several unique implementations of things, such as spoilers, superscript/subscript, and the ability to tag users/communities without a hyperlink.
In fact, one of the things Thunder failed on (table alignment) is a known bug in the markdown library we use. :-)
I see. Markdown badly needs a good standard, doesn’t it.
What about eternity. Pretty sure it hasn’t been updated in ages tho.
9 months ago, which is a good reason to not include it in the overview.
The dev is back, and has released a beta of the next release: https://lemmy.toldi.eu/comment/3217386
A new version will be out soon
It did not fit the criteria to be included in the experiment.
I used the latest release of each app, but did not include pre-releases. I only included apps that have released an update in the last 6 months
Not only has Eternity not been updated in almost an entire year, but it is still a pre-release (v0.1.2 at the moment).
At the very least it doesn’t handle spoilers correctly
Voyager is premo.
I’m on Connect and haven’t noticed anything displayed wrong. I must be lucky. Table work, spoiler work, embedded images work, emoji work.
Yup, connect has been fantastic for me, and I’m very surprised at the score.
Spoilers in Connect are not readable when I click them. (White on white) Unless I first select the post so the background in grey.
I use OLED mode, then it’s a bug with the other theme colors, as it works for me without that workaround.
Is there a list of what each app failed? It would be nice for the devs to be able to see. I use Mlem, and there is about to be a new release rebuilding it from the ground up. Hopefully it will rate higher once that happens.
Yes, I’ve linked it in the post, and you can find the test post and detailed results.
Thanks. Interesting how the apps, even those that have lower scores, perform better than a web browser. Using Safari and Firefox (on a laptop) and both open your links in Lemmy.world instead of that thread on my instance. Neither recognize the user as anything other than text.
Odds are that’s Lemmy-UI. It should behave the same in any browser.
Voyager, bruh.